준비물 : 로고로 쓰일 이미지 원본 (사이즈는 1080 x 1920 정도가 적당하다고 합니다)
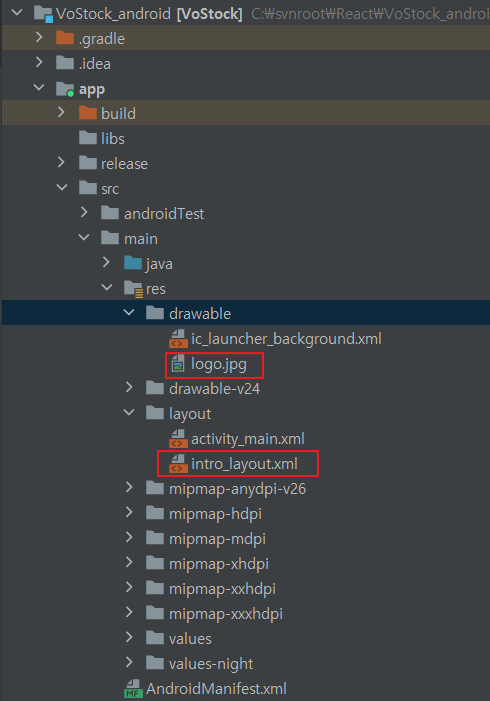
저는 파일명:logo.jpg, 512x512 사이즈로 준비해봤습니다.
프로젝트 창에서 새로운 리소스 파일을 생성
- intro_layout.xml 이라고 네이밍
| <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/my_image" /> </LinearLayout> |
intro_layout.xml 내용을 위와 같이 만들어 줍니다. @drawable/[로고로 쓰일 이미지 파일명]
저는 logo 이기 때문에 @drawable/logo

다음으로 IntroActivity 클래스를 만들어줍니다.
내용은 MainActivity 있는 껍데기 것을 고대로 가져다가 만들어줍니다.
R.layout.activity_main 을 R.layout.intro_layout 으로 변경했습니다.
| package com.kkassak.vostock import android.support.v7.app.AppCompatActivity import android.os.Bundle class IntroActivity: AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.intro_layout) } } |
다음으로 인트로가 시작되면 1초 대기후 메인으로 넘어가는 코드를 추가하겠습니다.
| package com.kkassak.vostock import android.content.Intent import android.support.v7.app.AppCompatActivity import android.os.Bundle import android.os.Handler class IntroActivity: AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.intro_layout) var handler = Handler() handler.postDelayed({var intent = Intent(this, MainActivity::class.java) startActivity(intent) }, 1000) } override fun onPause() { super.onPause() finish() } } |
여기서 인트로 액티비티를 먼저 시작해야 하기 때문에 매니패스트 파일(AndroManifest.xml)을 변경합니다.
붉은색 글씨를 봐주세요. 새로운 액티비티를 추가하고 main <-> intro 를 바꿔줍니다
| <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.kkassak.vostock"> <application android:usesCleartextTraffic="true" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.AppCompat.NoActionBar"> <activity android:name=".IntroActivity" android:theme="@style/Theme.AppCompat.NoActionBar"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".MainActivity"></activity> </application> <uses-permission android:name="android.permission.INTERNET" /> </manifest> |
앱을 실행시켜서 인트로 화면이 잘 나오는지 확인 합니다.

'까벨로퍼 > 개발 이야기' 카테고리의 다른 글
| [REACT] SELECT 만들어 보기 (0) | 2021.06.07 |
|---|---|
| [REACT] 검색어 자동완성 만들어보기 (0) | 2021.06.06 |
| [react] 네비게이션바 F5 누르면 상태가 초기화 되는 현상 해결 (0) | 2021.05.18 |
| [react] 웹 프레임 창 타이틀 수정 (0) | 2021.05.17 |
| [postgresql] pg_dump (0) | 2021.05.12 |
